結論
Vue.jsはProgressive Frameworkに基づき段階的に機能の選択ができる。これにより学習コストや実装コストが低くなる。大小さまざまなWebサイト/アプリケーションを作る場合でも対応できると思うので利用していきたい。
世の中のWebサイト/アプリケーション
2020年現在、Webサイト/アプリケーションで様々なことを行うようになり従来のようにhtml/css/jsを直書きしながらのフロントエンド開発は困難である。また、より洗練されたUI/UXが求められシングルページアプリケーション(SPA)で構築する動きがみられる。この流れでフロントエンドのJSフレームワークが台頭してきている。
シングルページアプリケーション(SPA)とは3行で!
- ページ遷移でサーバからhtmlなどを取得する方法では余計なデータ通信が発生する。
- 具体的には、変化するのがあるIDの値だけだったとしてもhtml全体をサーバから取得しブラウザで再描画する(もちろんscript/cssも再読み込みする)。
- これは無駄が多いのでページ遷移せず単一ページ内のクライアントjsとサーバがやり取りを行いコンテンツを提供するWebアプリケーションがSPAです。
Vue.jsとは
Vue.jsはMVVM(Model-View-ViewModel)のソフトウェアアーキテクチャー。大きな特徴としてProgressive Frameworkという、技術的領域を段階的に解決していく概念をもとに開発されている。ざっくり一言で言うと「開発規模に合わせて機能を段階的に取捨選択できるのってよさそう!」みたいな概念です。具体的には以下の技術的領域に分割して解決します。
- 宣言的レンダリング(Declative Rendering)
- コンポーネントシステム(Component System)
- クライアントサイドルーティング(Client-Side Routing)
- 大規模向け状態管理(Large Scale State Management)
- ビルドシステム(Build System)
それぞれ簡単に見ていきます。
宣言的レンダリング(Declative Rendering)
「HTMLに記述した{{name}}のような値」と「JS内の変数(状態)」を1対1に紐づけることです。テンプレートとレンダリング対象(変数)を宣言的に記述することで、リアクティブなDOMレンダリングができる。具体的には、HTMLのscriptタグでvue.jsを読み込み、HTMLにディレクティブ({{name}}とか)を記述すればjsから値を自由に設定/変更できると嬉しい的なこと。
コンポーネントシステム(Component System)
再利用することが多そうなフォームやhtmlタグの組み合わせをコンポーネントとしてカスタムエレメント(要素)として分割することができることです。https://jp.vuejs.org/v2/guide/components.html
クライアントサイドルーティング(Client-Side Routing)
ちょっとしたWebアプリケーションを作ろうとしたとき、SPAで作りたい。そうした時にクライアントサイドでルーティングや入力値のバリデーションが必要になる場合が多い。そうした時に、vue.jsスクリプトとは別にvue-routerやvue-validatorを導入すればよい。
Vue.js に関連するライブラリやプラグイン:https://github.com/vuejs/awesome-vue#libraries–plugins
大規模向け状態管理(Large Scale State Management)
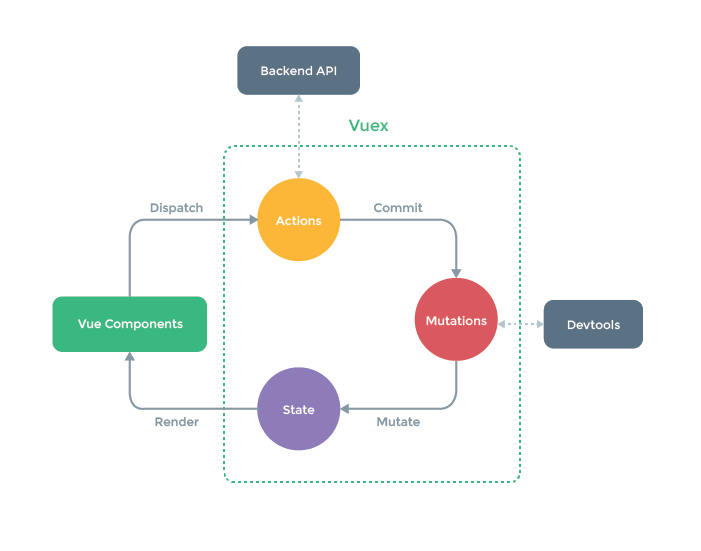
これまで説明した、宣言的レンダリング・コンポーネントシステム・クライアントサイドルーティングをフル活用してWebアプリケーションが大規模化してきた場合、より抽象化したりモジュール間を疎結合にするなどの需要が生まれる。これを解決するために、最近流行りのfluxというソフトウェアアーキテクチャーを利用して実装するのがvuexです。
本ページで説明したいことから少し離れるのでググったり調べたりしてください。
- 公式vuex – https://github.com/vuejs/vuex
- Qitta – Fluxとはなんなのか – https://qiita.com/knhr__/items/5fec7571dab80e2dcd92
ビルドシステム(Build System)
コードを見やすい単位に分割し.vueファイルで管理することができます。WebPackのbundleみたいなイメージでよいと思います。それをvue.js用にちゃんと色々準備している感じです。具体的には、vue-loaderというwebpackのカスタムローダを用いて.vueファイルをまとめvue-cliでやbundleなどができます。またvue-cliではscaffoldなども利用できます。
参考
- 那須 理也. Hello!! Vue.js 最新プログレッシブフレームワーク入門 Hello!!Vue&Nuxtシリーズ (技術の泉シリーズ(NextPublishing)) インプレスR&D. Kindle 版.
- snowlongの日記 – Vue.js の”The Progressive Framework”という設計思想がすごく刺さった(https://snowlong.hatenablog.com/entry/2017/03/27/190715)




コメント